Быстрое вращение разворота
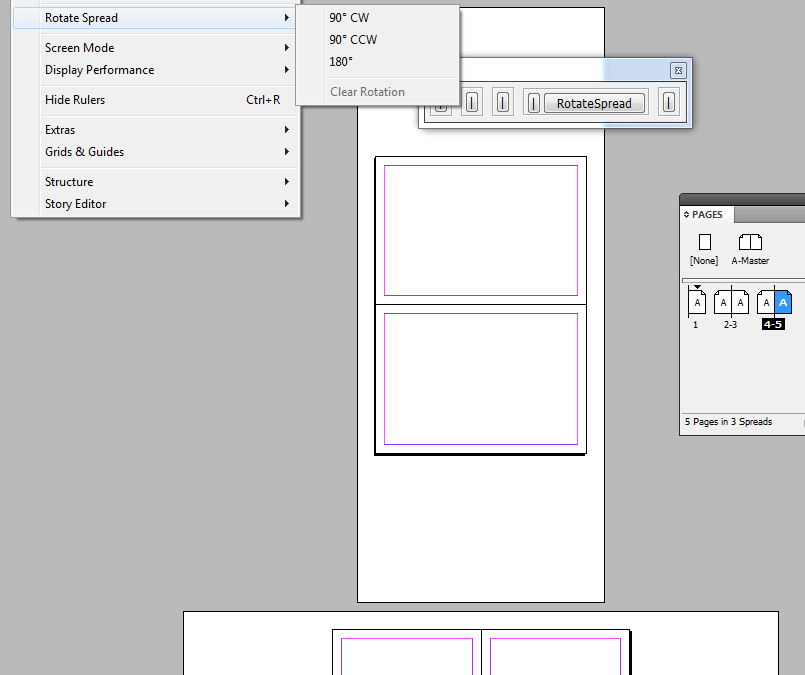
Вращение разворота в публикации — функция, безусловно, полезная, но с одним неудобством — её доступность, точнее "спрятанность" в меню/подменю. Неудобство это особенно сильно чувствуется при скоростной работе, когда требуется быстро повернуть разворот на 90 градусов (90 CW), отредактировать содержимое, так же быстро повернуть разворот обратно (Clear Rotation) и продолжить работу. Гораздо удобнее было бы, если бы программа выполняла такие требования по нажатию на одну кнопку, и эта кнопка была бы постоянно под рукой.

Поиск решений по сети дал весьма сомнительный результат (на мой взгляд). Лучшее, что я нашёл — это скрипт, требующий работы с диалоговым окном, а также умения разбираться в трансформационных матрицах.
http://www.indiscripts.com/post/2011/08/transforming-spreads-in-indesign-cs4-cs5
Количество букв в коде также неприятно впечатлило.
Выход, однако, был найден, благодаря возможности получить доступ через скрипт к пунктам меню программы. В меню, напомню, нужные пункты находятся по адресу "View/Rotate Spread/(90 CW / 90 CCW / 180 / Clear Trasformation)". Последний пункт неактивен, если разворот не повёрнут, и это также облегчит программирование данной задачи:
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/View").submenus.item("$ID/Rotate Spread");
if (mnu.menuItems[-1].enabled){
mnu.menuItems[-1].associatedMenuAction.invoke();
}
else{mnu.menuItems[0].associatedMenuAction.invoke();}
Данный скрипт поворачивает разворот на 90 градусов, если разворот не повёрнут, и он же поворачивает разворот обратно, если он повёрнут.
Чтобы получить пусковую кнопку, которая будет всегда перед глазами, можно воспользоваться интерфейсом для типовых операций, добавив туда полный текст кода:
var but2_1 = addWorkButton (pan2,"RotateSpread",100,0);
but2_1.onClick = function(){
w.text = "Занято...";
try{
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/View").submenus.item("$ID/Rotate Spread");
if (mnu.menuItems[-1].enabled){mnu.menuItems[-1].associatedMenuAction.invoke();}
else{mnu.menuItems[0].associatedMenuAction.invoke();}
}catch(e){alert(e.description);}
w.text = "Свободно";
app.activate();
}
Комментариев нет.
Ещё статьи:
- Быстрое форматирование
- Перекрёстная ссылка в два клика
- Доступ к скрипту из локализованного меню
- Экспорт из InDesign в html: тегируем символьные стили
- Экспорт из InDesign в html-2: тегируем абзацы
- Экспорт из InDesign в html-3: таблицы
- Скрипт не появился в меню, или Ещё раз о локализации
- Экспорт из InDesign в html-4: работа с изображениями и гиперссылками
- Локализованное меню: приключения продолжаются
- Как организовать доступ к списку стилей через Пользовательский интерфейс