Как организовать доступ к списку стилей через Пользовательский интерфейс
Подписчики (и просто зрители) канала «Скрипты для Adobe InDesign» не должны были пропустить выход серии видео по теме, вынесенной в заголовок статьи. В самой же статье приводится код из видео со ссылками на те видео, в которых можно найти пояснения к этому коду.
Здесь только стоит отметить ключевую особенность алгоритма — это его универсальность. С его помощью можно легко и быстро получить список стилей любого типа — абзацных, символьных, табличных, объектных. Достаточно во второй строке первого фрагмента заменить «paragraph» на нужный тип — «character», «table», «cell», «object» — и скрипт сформирует полный список стилей заданного типа (с учётом групп стилей) для пользовательского окна.
А как сделать так, чтобы пользователь сам выбирал тип стилей, необходимых ему? Ссылку на соответствующее видео вы найдёте в конце статьи.

Скрипт 1. Пользовательский интерфейс для выбора стилей
Подробности по алгоритму вы найдёте в видео:
«30. Пользовательский интерфейс. Часть 4. Полоса прокрутки как инструмент контроля над размером окна».
#include "getStylesList.jsx"
var stylesType = "paragraph";
var sNames = getStylesList(stylesType);
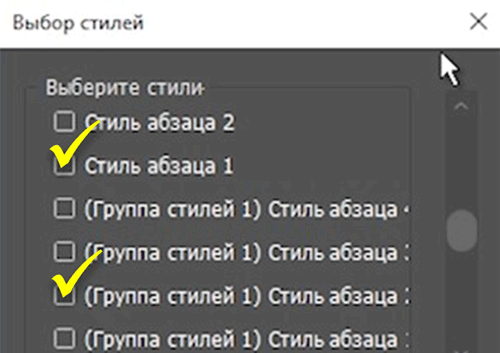
var w = new Window('dialog', 'Выбор стилей');
w.alignChildren = 'left';
w.orientation = 'column';
w.maximumSize.width = 500;
w.maximumSize.height = 460;
var maingroup = w.add('group');
var pan = maingroup.add('panel', undefined, 'Выберите стили');
pan.alignChildren = 'left';
var cBox = [];
for (i = 0; i < sNames.length; i++){
cBox[i] = pan.add('checkbox',undefined,sNames[i]);
cBox[i].helpTip = sNames[i];
}
var sb = maingroup.add('scrollbar {stepdelta: 26, jumpdelta: 78}');
sb.onChanging = function(){
for (p = 0; p < cBox.length; p++){
cBox[p].location.y = -1 * this.value + 26 * p + 13;
}
}
var butgroup = w.add('group');
butgroup.add('button', undefined, 'OK');
butgroup.add('button', undefined, 'Cancel');
w.onShow = function(){
maingroup.size.height = w.size.height - 78;
maingroup.size.width = w.size.width - 20;
pan.size.height = maingroup.size.height;
pan.size.width = maingroup.size.width - 50;
sb.size.height = maingroup.size.height - 13;
sb.size.width = 20;
sb.location = [maingroup.size.width - 30, 10];
sb.maxvalue = cBox.length * 26 - pan.size.height + 26;
butgroup.size.width = w.size.width - 20;
butgroup.location = [20, w.size.height - 50];
}
if (w.show() != 1) exit();
Скрипт 2. Создание списка стилей для пользовательского окна
Функция создания полного списка стилей. Её надо поместить в отдельный скрипт, который нужно назвать «getStylesList.jsx» и сохранить в одну папку с первым скриптом. Тогда верхний скрипт сможет получить к нему доступ (см. строку 1 верхнего скрипта).
Подробное описание алгоритма можно найти в видео:
«31. Пользовательский интерфейс. Часть 5(1). Как закодить то, «не знаю что»»
function getStylesList(stylesType){
var doc = app.activeDocument;
var curStyleName = stylesType + "Styles";
var curStyleGroupName = stylesType + "StyleGroups";
var curScript = "var curStyles = doc." + curStyleName + ";\n";
curScript += "var curStyleGroups = doc." + curStyleGroupName+";\n";
app.doScript(curScript);
var styleList = [];
for (var i = 1; i < curStyles.length; i++){
styleList.push(curStyles[i].name);
}
for (var i = 0; i < curStyleGroups.length; i++){
curScript = "var curStylesInGroup = curStyleGroups[i]." + curStyleName + ";";
app.doScript(curScript);
for (var j = 0; j < curStylesInGroup.length; j++){
styleList.push("(" + curStyleGroups[i].name + ") " + curStylesInGroup[j].name);
}
}
return styleList;
}
Обработка выбранных стилей
После того, как пользователь запустил скрипт и выбрал нужные ему стили, эти стили надо собрать в один массив и передать в основной функционал, в котором будет происходить их обработка.
Соберём в отдельный массив выбранные пользователем стили через отдельную функцию. Строку ниже надо поместить в первый скрипт в конце:
var myStyles = getSelectedStyles(cBox, stylesType);
myStyles — это переменная-массив, которая будет содержать в себе выбранные стили. Сформируем мы этот массив в функции getSelectedStyles. Для этого передадим в неё необходимые данные — массив чекбоксов cBox и тип стилей stylesType.
Функцию надо создать и разместить во втором скрипте — «getStylesList.jsx».
Остальные пояснения смотрите в видео:
«33. Пользовательский интерфейс. Часть 5(3). Обработка выбранных стилей».
function getSelectedStyles(cBox, stylesType){
var selStyles = [];
for (var i = 0; i < cBox.length; i++){
if (cBox[i].value){
var nm = cBox[i].text.split(") ");
if (nm.length == 1){
var s = "selStyles.push(app.activeDocument." + stylesType + "Styles.itemByName(nm[0]));";
}
else{
nm[0] = nm[0].substring(1);
var s = "selStyles.push(app.activeDocument." + stylesType + "StyleGroups.itemByName(nm[0])." + stylesType + "Styles.itemByName(nm[1]));";
}
app.doScript(s);
}
}
return selStyles;
}
Работа с выбранными стилями в основном функционале
После того, как мы получили массив объектов — выбранных стилей, мы можем отправить этот массив в основной функционал программы. В первом скрипте в конце надо добавить строку:
main(myStyles, stylesType);
Давайте, для примера, просто выведем отчёт о том, какие стили из списка были пользователем выбраны. Функцию создадим также в первом скрипте:
function main(myStyles, stylesType){
var report = "Выбраны стили:\n";
for (var i = 0; i < myStyles.length; i++){
report += myStyles[i].name;
if (myStyles[i].parent.constructor.name.match("StyleGroup")){
report += " (" + myStyles[i].parent.name + ")\n";
}
else{
report += "\n";
}
}
alert(report);
}
Заключение
В заключительном видео, помимо прочего, приводится пример того, каким образом можно предоставить пользователю возможность выбирать не только стили предложенного типа (абзацные, символьные и т. д.), но и, предварительно, — сам тип стилей, с которыми он хочет работать.
Ссылка на видео:
34. Пользовательский интерфейс. Часть 5(4). Финал: наводим порядок, красоту и... ещё одно окно
Комфортной Вам работы с Вашими пользовательскими окнами.
Если предложенный материал оказался
для Вас полезен, Вы можете сказать
автору «спасибо» по этой ссылке.

Комментариев нет.
Ещё статьи:
- Быстрое форматирование
- Быстрое вращение разворота
- Перекрёстная ссылка в два клика
- Доступ к скрипту из локализованного меню
- Экспорт из InDesign в html: тегируем символьные стили
- Экспорт из InDesign в html-2: тегируем абзацы
- Экспорт из InDesign в html-3: таблицы
- Скрипт не появился в меню, или Ещё раз о локализации
- Экспорт из InDesign в html-4: работа с изображениями и гиперссылками
- Локализованное меню: приключения продолжаются