Интерфейс для типовых операций
В процессе работы над каждой книгой у меня накапливается с десяток-полтора скриптов, по несколько строк каждый, выполняющих последовательность каких-то простых типовых действий. Если все эти скрипты хранить отдельными файлами, то довольно быстро обе папки Scripts Panel (как в Program Files, так и в User) разрастаются до неимоверных размеров, и даже растаскивание файлов по отдельным папкам в конце концов перестаёт спасать — штатные возможности пользования скриптами уже не дают полного комфорта.
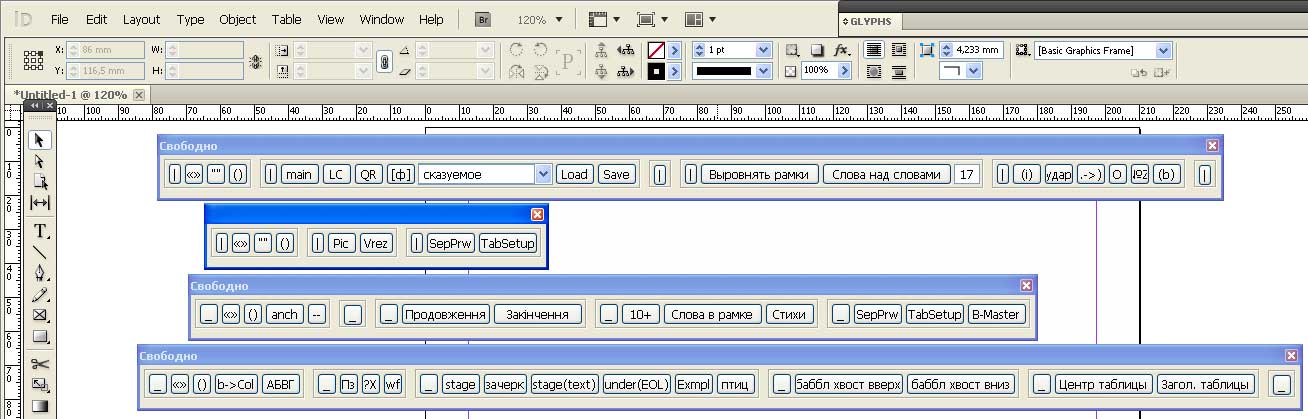
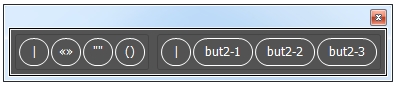
Скрипт «Типовые операции» является одним из способов решить эту проблему. Он представляет собой панель с кнопками, на каждую из которых программируется свой сценарий.
Скачав скрипт, в первую очередь рекомендуется сохранить его копию (шаблон), чтобы перед каждой новой работой не приходилось вычищать код от ненужных строк. Для каждой новой работы я обычно копирую шаблон в папку Scripts Panel и добавляю в название файла название работы (например, «типовые_операции_русский_язык.jsx»).
Дальше, в двух словах, — открыть текст скрипта, добавить кнопку и код, который должен будет выполняться при нажатии на эту кнопку, сохранить, запустить скрипт. Подробности можно узнать в прилагаемой инструкции, а вопросы задать автору, координаты которого доступны, и сам он всегда на связи.
Отмечу, что аналоги в сети есть, для простых пользователей более удобные (не надо разбираться, что там внутри) и довольно известные. Данный же алгоритм, тем не менее, имеет свои положительные особенности.
Во-первых, он настолько прост, что может быть использован как стартовое практическое пособие для освоения Пользовательского Интерфейса (ScriptUI). Во-вторых, он может быть использован в версиях, начиная с CS3, безо всяких ограничений. В-третьих, код составлен таким образом, чтобы можно было без труда добавлять свой функционал и менять внешний вид окна.

Архив обновлений >>
В новой версии добавлено запоминание скриптом статуса групп (свернуты или нет), а также положения панели на экране (настройки сохраняются в файле "c:/panMinStatus.ini"; имя и расположение файла можно поменять внутри скрипта).
Обновление до версии 2.01 от 15 марта 2016 г.
исправлено запоминание скриптом положения интерфейса на экране (строки 35-36 вместо строки 35 try{w.location = panMinStat[0];}catch(e){}):
var loc_tion = panMinStat[0].split(",");
try{w.location = [loc_tion[0],loc_tion[1]];}catch(e){}
Теперь при повторном запуске окно скрипта будет располагаться в том же месте экрана, куда оно было помещено при последнем запуске. До этого обновления данная функция работала некорректно.
Обновление до версии 2.02 от 25 марта 2016 г.
Исправлена ошибка, из-за которой скрипт не запускался, если отсутствовал файл настроек, в частности, при первом запуске. В коде это строки 30-40, и добавлена строка в самом конце. (Благодарю пользователя В. А. Грунина за сигнал.)
Также, теперь при первом запуске все группы кнопок будут развёрнуты. Группа с кнопками SepPrw и TabSetup (как и сами кнопки ниже) отключена, но не удалена. Если вам они нужны в работе, нужно в кнопках указать правильные пути к соответствующим меню, в зависимости от локализации вашей программы, и убрать слеши комментирования.
Обновление до версии 2.03 от 09.11.2018 г.
Внешний вид интерфейса адаптирован под особенности отображения элементов Пользовательского интерфейса (Script UI) в версиях CC.

В архиве также осталась версия 2.02 для CS. Вообще, обе версии скрипта являются рабочими под всеми версиями InDesign, — разница только во внешнем виде.
Можно также вручную адаптировать уже существующие (и наполненные кодом) ваши интерфейсы. Для этого откройте текст скрипта новой версии и прочтите комментарии по ручной адаптации.
Видео >>
Один из примеров практического применения:
Видеоурок, который поможет разобраться в том, как пользоваться интерфейсом и как его можно использовать на практике:
Видео, из которого вы узнаете об особенностях добавления в интерфейс кода, содержащего функцию (function):
Как запускать сторонние скрипты с помощью кнопок интерфейса, не встраивая код скриптов внутрь:
- Узнайте о спецпредложении по автоматизации верстальных процессов на основе данного интерфейса.
- В оперативном онлайн-режиме получайте ускорение получасовых операций до нажатия одной кнопки.
- Получите бесплатную консультацию о том, что можно автоматизировать именно в Вашей текущей работе.
Сказать «спасибо» можно здесь
Комментариев: 2
| Galeb (11.10.2020 23:51) E-mail |
|
Hi there, just out of curiosity... which analogous scripts on the Web are you referring to? I'm looking for a possibility to make a custom dock/panel where I can add certain Skripts as a button and maybe the most used features also. Appreciate your input on that topic. Best from Croatia, Galeb |
| Ответить |
| Admin (12.10.2020 20:18) E-mail |
|
Galeb, for example: forum.rudtp.ru/threads/scriptpalette.75192/ |
| Ответить |
Другие скрипты:
Для работы с таблицами
- Общее форматирование нескольких таблиц
- Точное выравнивание таблицы
- Поиск-замена толщины контуров ячеек таблиц
- Разбить строку таблицы по абзацам
- Поиск переполненных ячеек
Для работы с текстом
- Алфавитный указатель: совмещение одинаковых строк
- Исправление содержания: обновление только номеров
- Изменение числовых значений в тексте
- Разбить текст на фреймы по абзацам
Для работы со стилями
- Изменить кегль в стилях
- Сравнить стили
- Транслитерировать имена стилей
- Скопировать ГРЕП-стили
- Применить стиль и следующий стиль
- Изменить язык в стилях и по тексту
- Снятие символьных стилей по тексту. Полностью управляемое