Перекрёстная ссылка в два клика
Перекрёстные ссылки в публикации могут существенно сэкономить время и нервы при перевёрстке, причём не только верстальщику. Однако, расстановка их штатными средствами может, в свою очередь, потребовать столько времени, что вполне естественным окажется решение оставить эту затею и надеяться, что через год-другой подготовку к переизданию будет выполнять кто-то другой.
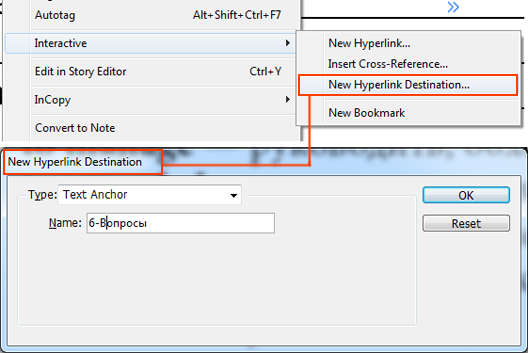
Действительно, некоторые виды перекрёстных ссылок создаются в два этапа: сначала создаётся привязка к тексту ("якорь"), потом — сама ссылка на этот текст. Каждый раз при этом требуется вручную производить целый ряд нажиманий на разные кнопки. Например, вот так происходит создание привязки:

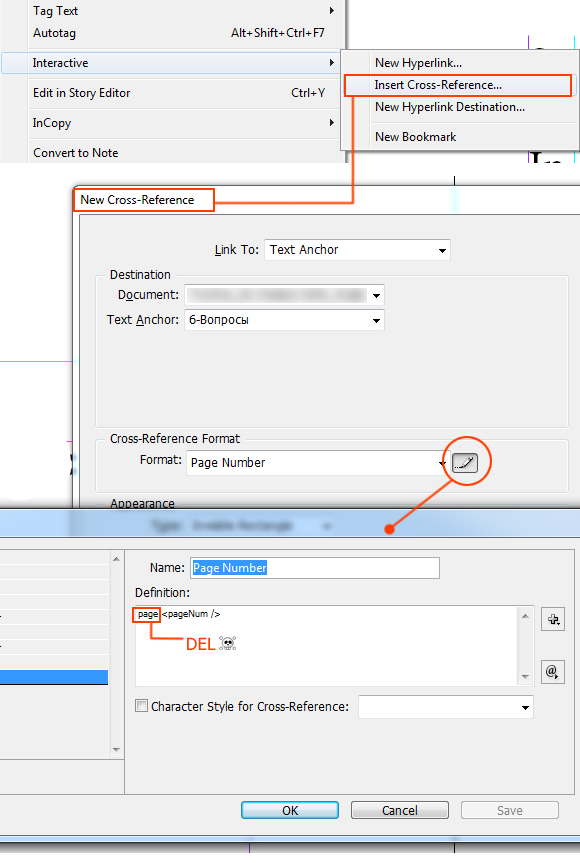
А примерно вот так — ссылки на эту привязку:

То же самое можно проделывать и через панель "Перекрёстные ссылки" (как советует официальный мануал), но этот способ не намного быстрее.
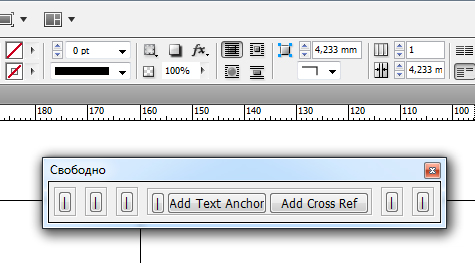
Итак, у нас две операции, и это значит, что весь процесс можно (и нужно) свести к двум кнопкам. Что и проделаем, взяв за основу интерфейс для типовых операций, добавив туда код для двух кнопок:

//Действия кнопок группы 4
///*
//Кнопки действий
var but4_1 = addWorkButton (pan4,"Add Text Anchor",80,0);
but4_1.onClick =function(){
w.text = "Занято...";
var doc = app.activeDocument;
try{
var hname = doc.selection[0].parentTextFrames[0].parentPage.name+"-"+doc.selection[0].contents;
var h= doc.hyperlinkTextDestinations.add(doc.selection[0],{name:hname});
}
catch(e){alert(e.description);}
w.text = "Свободно";
app.activate();
}
//*/
//*
var but4_2 = addWorkButton (pan4,"Add Cross Ref",80,0);
but4_2.onClick =function(){
w.text = "Занято...";
var doc = app.activeDocument;
try{
var h = doc.hyperlinkTextDestinations[-1];
var t = doc.selection[0];
var xRefForm = doc.crossReferenceFormats.item("Page Number");
var s = doc.crossReferenceSources.add(t, xRefForm);
var crref = doc.hyperlinks.add(s, h);
}
catch(e){alert(e.description);}
w.text = "Свободно";
app.activate();
}
//*/
Нажатие на первую кнопку создаёт привязку по имени "Страница-выделенный_текст", например, "6-Вопросы". Нажатие на вторую добавит перекрёстную ссылку типа "Номер страницы" вместо выделенного в момент нажатия текста, либо в том месте, где стоит курсор. Ссылаться же эта ссылка будет на "якорь", созданный последним по счёту (в частности, первой кнопкой).
Скачать готовое решение для русскоязычной версии InDesign:
Сказать «спасибо» можно здесь
Комментариев нет.
Ещё статьи:
- Быстрое форматирование
- Быстрое вращение разворота
- Доступ к скрипту из локализованного меню
- Экспорт из InDesign в html: тегируем символьные стили
- Экспорт из InDesign в html-2: тегируем абзацы
- Экспорт из InDesign в html-3: таблицы
- Скрипт не появился в меню, или Ещё раз о локализации
- Экспорт из InDesign в html-4: работа с изображениями и гиперссылками
- Локализованное меню: приключения продолжаются
- Как организовать доступ к списку стилей через Пользовательский интерфейс