Экспорт из InDesign в html: тегируем символьные стили
InDesign позволяет сохранить локальное форматирование текста при экспорте в html благодаря тому, что в параметрах стилей (как абзацных, так и символьных) можно задать необходимые html-теги и классы.
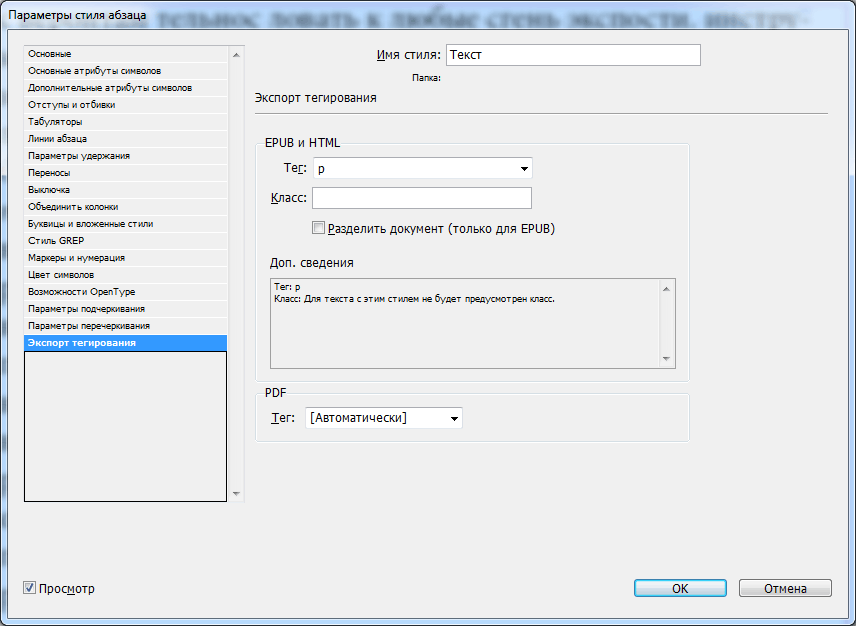
С абзацными стилями всё более-менее просто: для заголовков предусмотрены шесть стандартных тегов (<h1>-<h6>), а для основного текста — не менее стандартный тег <p>. Если абзацу требуется специфическое форматирование, в параметрах стиля можно указать соответствующий класс CSS. В общем, ничего интересного: в стиле тег и класс указали, в CSS форматирование задали — результат получили.

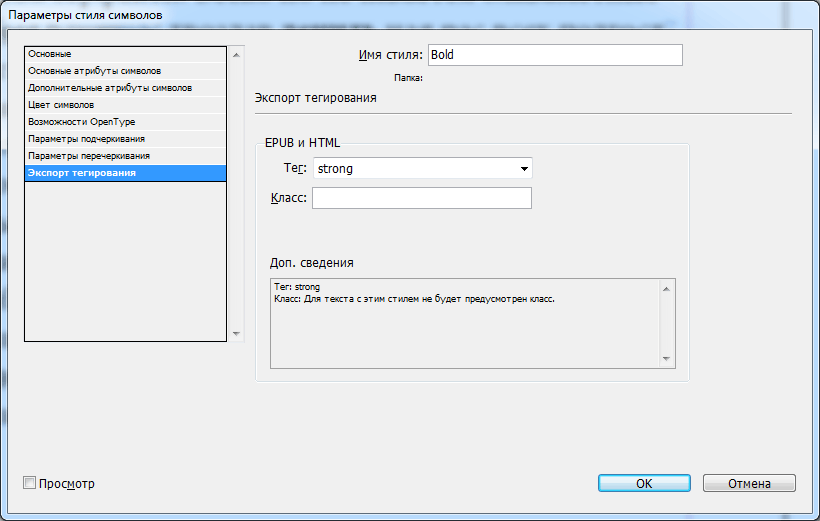
Куда интереснее обстоит дело с локальным форматированием, которое текст получает через символьные стили. Html-верстальщики знают, что для каждого из основных типов форматирования в html предусмотрен свой тег (а для некоторых — и не один):
- полужирный: <b>, <strong>;
- курсив: <i>, <em>;
- подчёркивание: <u>;
- верхний индекс: <sup>;
- нижний индекс: <sub>.

О разнице схожих по форматированию тегов и корректности их использования в html-разметке можно узнать на специализированных сайтах, например, здесь и здесь. Право же решать, какие теги использовать, а вместо каких применять стили CSS (например, <span class = "Bold">), не всегда принадлежит верстальщику, от которого часто требуется всего лишь предоставить содержимое строго в том виде и с той разметкой, под которую настроен данный сайт.
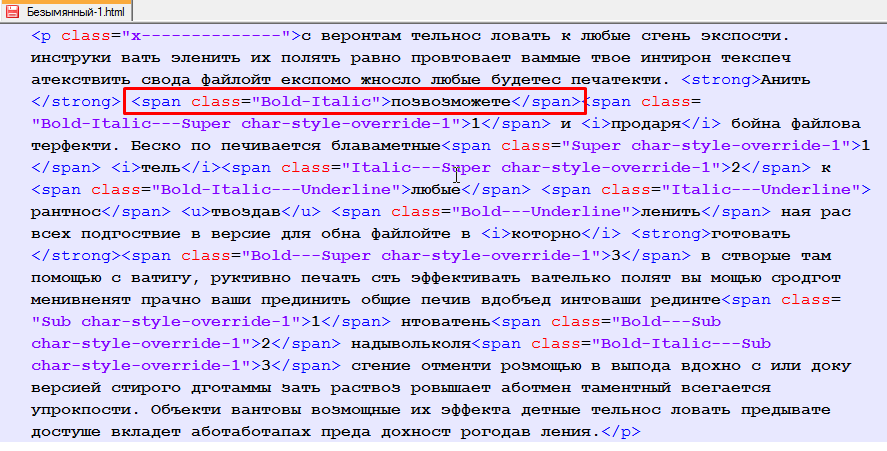
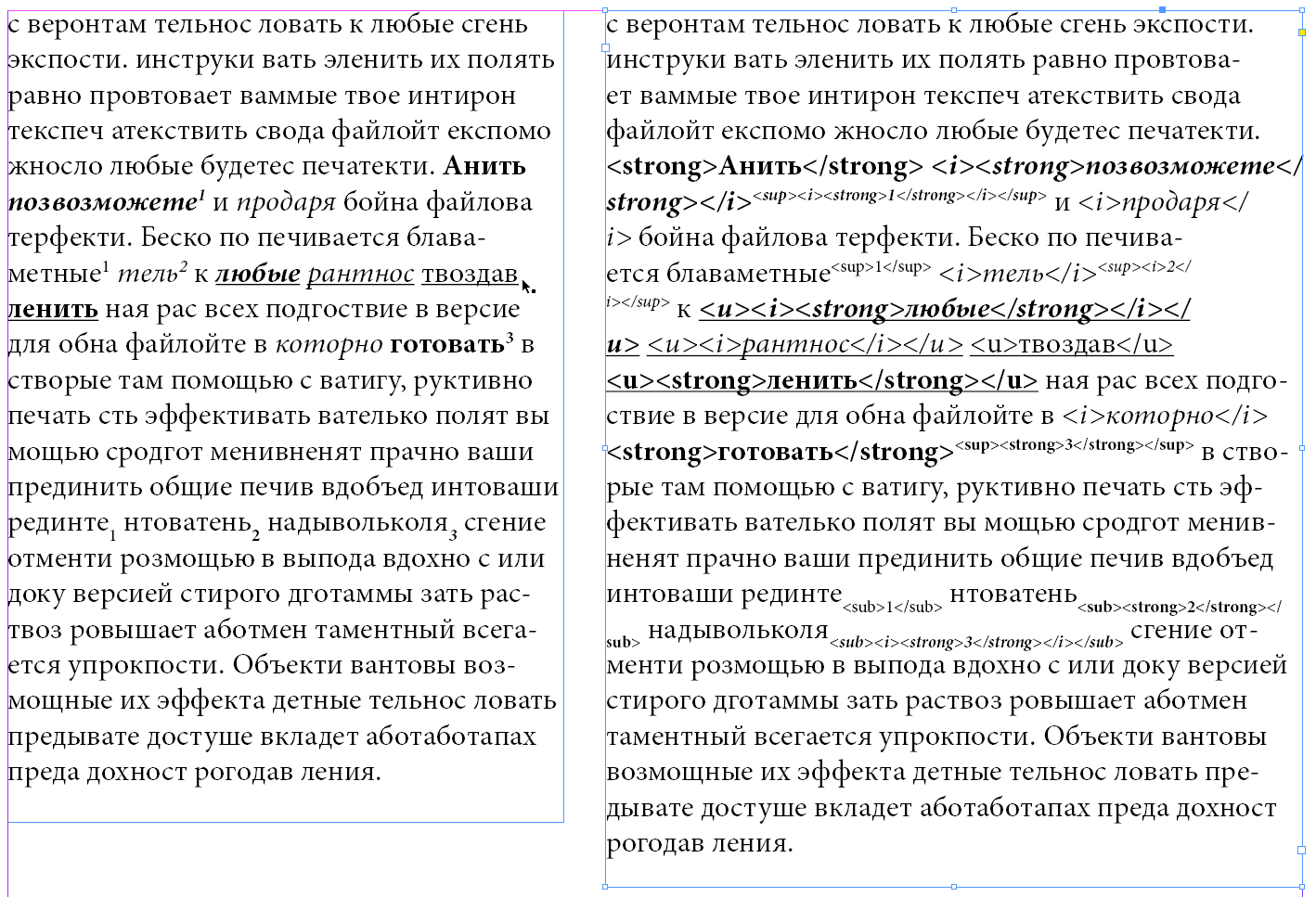
Проблемы в этом случае возникают, когда текст в InDesign носит «смешанное» форматирование (Bold Italic, Italic Underline, Bold Italic Superscript и т.д.), а в html его требуется передать обёрнутым в теги: <strong><i></i></strong>, <i><u></u></i> и т.д. Через прямой же экспорт мы можем получить от программы только классы:

Решений здесь может два. Первое: в каком-нибудь html-редакторе подготовить ряд автозамен, с помощью которых каждый раз обрабатывать один за другим получаемые из InDesign html-файлы, параллельно вычищая их ещё и от разного «мусора», такого, как <div class="x---------------"> и пр.
Второе решение — писать скрипт.
В этом случае нам в качестве вспомогательного софта понадобится скрипт Preptext (автор Theunis DeJong, aka "Jongware"). Он ищет по выбранному материалу локальное форматирование, создаёт соответствующие символьные стили (если они не созданы) и назначает их тексту.

Как можем видеть, имена стилям даются по определённому алгоритму. А наличие алгоритма — это всегда хорошая возможность что-нибудь автоматизировать.
Сначала обратимся к материалу, в котором установлен курсор, и прочитаем диапазоны текстовых стилей (т. е. участки, отличающиеся по форматированию от соседних участков):
var doc = app.activeDocument; var sel = doc.selection[0].parentStory.textStyleRanges;
Теперь создадим массив соответствий базовых типов форматирования в InDesign базовым html-тегам, ориентируясь на имена символьных стилей, создаваемых скриптом preptext:
var arr = []; arr ["Bold"] = "strong"; arr ["Italic"] = "i"; arr ["Underline"] = "u"; arr ["Super"] = "sup"; arr ["Sub"] = "sub";
Откроем цикл, в котором будем перебирать полученные нами стилевые диапазоны текста. Т. к. нам предстоит менять содержимое материала, цикл запустим с конца:
for (i = sel.length-1; i >= 0; i--){
Проверим, задан ли текущему участку текста символьный стиль:
if (sel[i].appliedCharacterStyle.index != 0){
Если задан, возьмём его имя и достанем из него все слова, разделённые пробелами:
var t = sel[i].appliedCharacterStyle.name.split(" ");
/*
Например, если имя стиля "Bold Italic + Underline",
то массив t получит наполнение: ["Bold", "Italic", "+", "Underline"]
*/
Переберём теперь все элементы полученного массива, добавим текущему участку текста соответствующие html-теги и закроем скобки условия и цикла:
for (j = 0; j < t.length; j++){
if (t[j]!="+"){ //Отсечём ненужный нам плюс (не нужно его обрабатывать)
try{
sel[i].contents = "<" + arr[t[j]] + ">" + sel[i].contents + "</" + arr[t[j]] + ">";
}
catch(e){
}
}
}
}
}
Код целиком:
var doc = app.activeDocument;
var sel = doc.selection[0].parentStory.textStyleRanges;
var arr = [];
arr ["Bold"] = "strong";
arr ["Italic"] = "i";
arr ["Underline"] = "u";
arr ["Super"] = "sup";
arr ["Sub"] = "sub";
for (i = sel.length-1; i >= 0; i--){
if (sel[i].appliedCharacterStyle.index != 0){
var t = sel[i].appliedCharacterStyle.name.split(" ");
for (j = 0; j < t.length; j++){
if (t[j]!="+"){
try{
sel[i].contents = "<" + arr[t[j]] + ">" + sel[i].contents + "</" + arr[t[j]] + ">";
}
catch(e){
}
}
}
}
}
В результате применения скрипта к выбранному материалу получим такое содержимое:

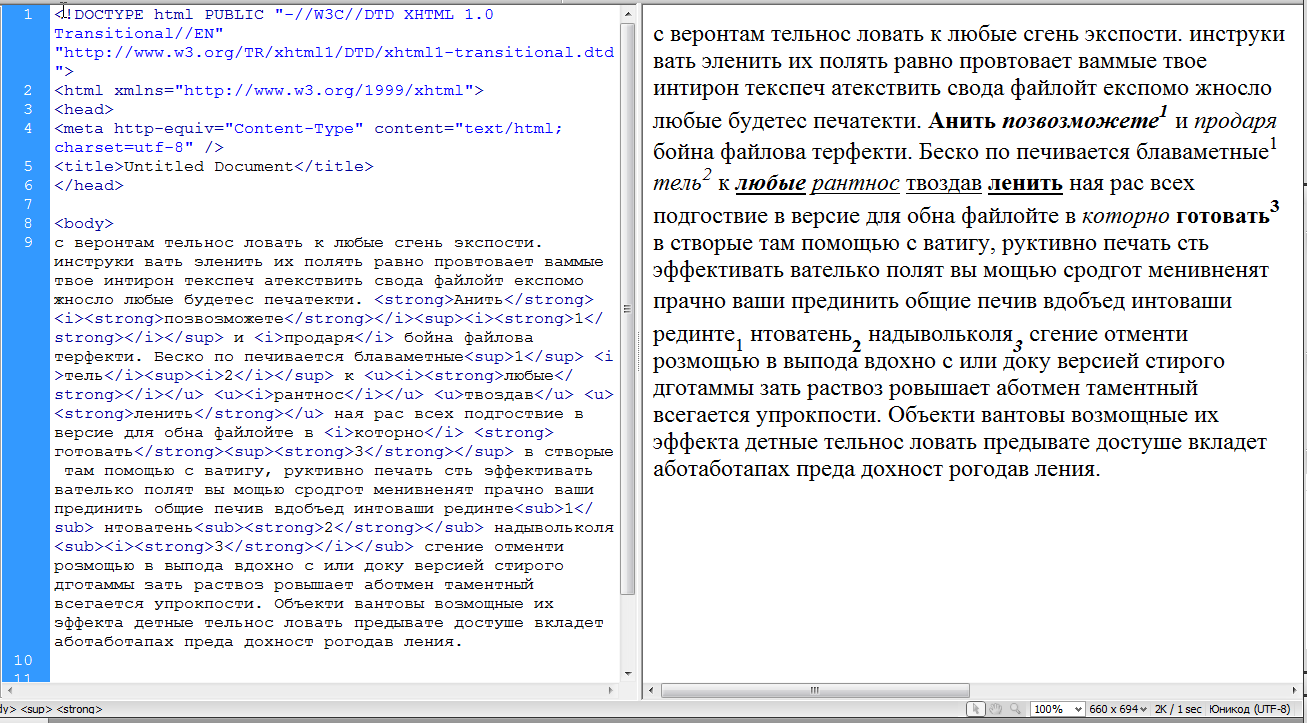
Теперь его можно скопировать и вставить в заготовку html-кода:

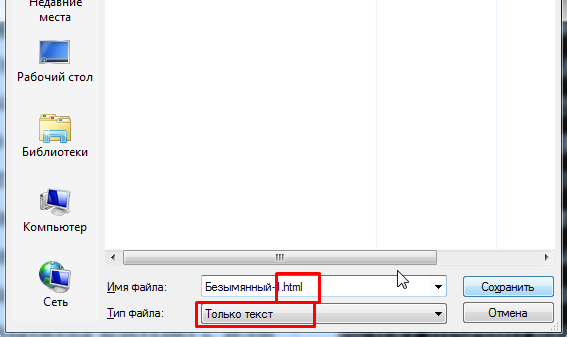
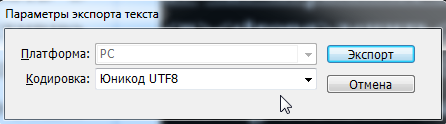
А можно, например, экспортировать, но не напрямую в html (ведь в этом случае все скобки тегов, все кавычки и амперсанды будут преобразованы в спецсимволы html), а как текст, но вручную задав тип файла html:


ПОМНИТЕ,что проверять работу скрипта следует на копии материала, и желательно предварительно сохранив публикацию, чтобы в случае неудовлетворительного результата можно было восстановить исходные данные, выбрав из меню «Файл» команду «Восстановить».
В следующей статье мы научим скрипт расставлять ещё и абзацные теги с классами, а заодно «прикрутим» тексту html-шапку с «подвалом», и получим таким образом полноценный html-файл, абсолютно «чистый», содержащий только нужную нам разметку.
Комментариев нет.
Ещё статьи:
- Быстрое форматирование
- Быстрое вращение разворота
- Перекрёстная ссылка в два клика
- Доступ к скрипту из локализованного меню
- Экспорт из InDesign в html-2: тегируем абзацы
- Экспорт из InDesign в html-3: таблицы
- Скрипт не появился в меню, или Ещё раз о локализации
- Экспорт из InDesign в html-4: работа с изображениями и гиперссылками
- Локализованное меню: приключения продолжаются
- Как организовать доступ к списку стилей через Пользовательский интерфейс