Quick Spread Rotate
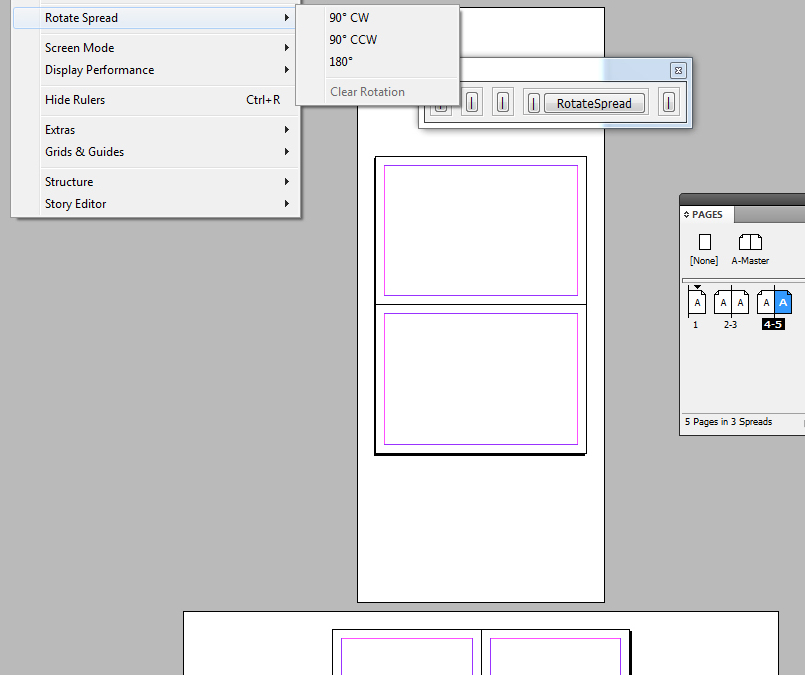
The rotation of a spread in the layout is a useful function, of course, but has one inconvenience — its availability or, more precisely, "hiddenness" in the menu/submenu. The inconvenience is especially felt during high-speed work, when you need to quickly rotate the spread by 90 degrees (90 CW), edit the contents, rotate the spread back (apply "Clear Rotation" action) and continue working. It would be much easier if the program executed such actions when just one button was pressed, and if this button was always at hand.

A search for solutions on the web gave a very dubious result (in my opinion). The best I’ve found is a script that requires working with a dialog box, as well as the ability to understand transformation matrices.
http://www.indiscripts.com/post/2011/08/transforming-spreads-in-indesign-cs4-cs5
The size of the code also unpleasantly impresses.
The solution, however, was found thanks to the possibility to use a script to access the program menu items. I’ll remind that in the menu, the necessary items are located in: "View/Rotate Spread/(90 CW/90 CCW/180/Clear Trasformation)". The last item is not available if the spread is not rotated, and this will also simplify the programming of this task:
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/View").submenus.item("$ID/Rotate Spread");
if (mnu.menuItems[-1].enabled){
mnu.menuItems[-1].associatedMenuAction.invoke();
}
else{mnu.menuItems[0].associatedMenuAction.invoke();}
This script rotates the spread by 90 degrees if it is not rotated, and it rotates the spread back if it is rotated.
To obtain the execution button, which will always be in front of your eyes, you can make use of the interface for typical operations, by adding there the full text of the code:
var but2_1 = addWorkButton (pan2,"RotateSpread",100,0);
but2_1.onClick = function(){
w.text = "Running...";
try{
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/View").submenus.item("$ID/Rotate Spread");
if (mnu.menuItems[-1].enabled){mnu.menuItems[-1].associatedMenuAction.invoke();}
else{mnu.menuItems[0].associatedMenuAction.invoke();}
}catch(e){alert(e.description);}
w.text = "Completed";
app.activate();
}
No comments.
Other articles:
- Quick formatting
- Cross-Reference — in Two Clicks
- Access to the script from the localized menu
- Export From InDesign to HTML: How to Tag Character Styles
- Export From InDesign to HTML-2: How to Tag Paragraphs
- Export From InDesign to HTML-3: Tables
- The Script Did Not Appear In the Menu, or One More Time About the Localization
- Export From InDesign to HTML-4: What to Do With Images and Hyperlinks
- Localized Menu: the Adventure Continues
- How to Access the List of Styles Through the User Interface