The Script Did Not Appear In the Menu, or One More Time About the Localization
"I did everything according to the instructions, placed the script in the correct folder, restarted InDesign, but the script did not appear in the menu," users may encounter this situation when trying to use scripts intended to be embedded in various program menus. This topic was described in detail in the article "Access to the script from the localized menu", however, questions continue to flow in, which means there is a need to find out again, in a way that is shorter, more specific and step-by-step, why, after following all the instructions, InDesign refuses to expand its functionality in this way, and how can we "come to an agreement" with it and finally see the desired menu item, which will call the necessary script.
There are two main reasons why a script placed in the "startup scripts" folder and containing a code for embedding in a menu may not appear in this menu. The first reason is the localization of the program. That is, the script was written to be embedded in the English menu, and the user uses, for example, the Russian version of the program.
The second reason is the InDesign extended functionality that is already in use (embedded), additional plug-ins, etc. Such add-ins can add their own menu items, which cause the indexing of the following items to shift. This will cause a problem if your new script is programmed not for the menu name, but for its index.
Let’s consider both cases.
The first thing to do is to open the script code for editing and find the lines responsible for embedding the script in the appropriate menu.
Embedding in the top menu is likely to be performed by a line that looks like this:
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/Type");
In this case, for everything to start working correctly, it is enough to change the contents of the second pair of brackets to the name corresponding to your localization:
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/Текст");
If the script should be embedded in the context menu, then it is best, without wasting time on experiments with renaming, to determine and indicate to the script the index of the desired menu.
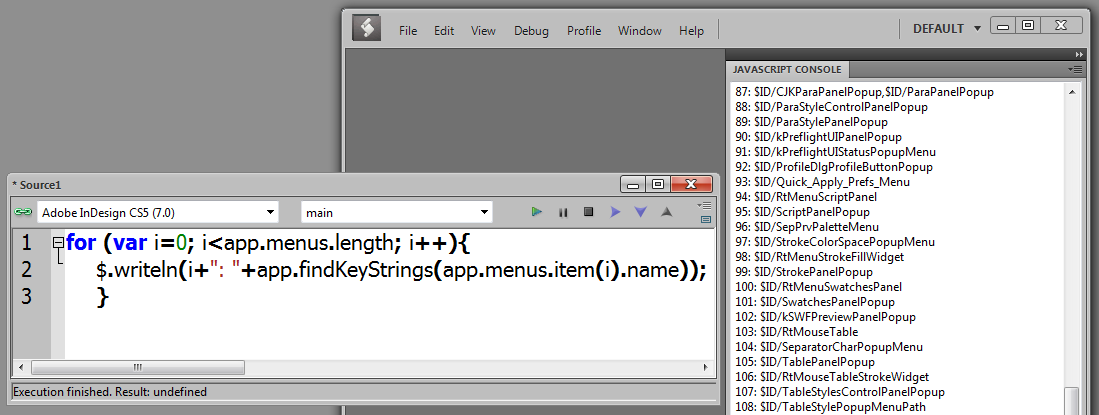
To do this, open the "ExtendScript Toolkit" program, set the target application (Adobe InDesign) and execute the following script:
for (var i = 0; i < app.menus.length; i++){
$.writeln(i + ": " + app.findKeyStrings(app.menus.item(i).name));
}

In the list received in the console, you need to find the necessary menu and insert its index in the script line, which may look something like this:
var rMouseMnu = app.menus.item("$ID/RtMouseText");
or like this:
var cm = localize({en:"var rMouseMnu = app.menus[103]",ru:"var rMouseMnu = app.menus[16]"});
or even easier:
var rMouseMnu = app.menus[16];
The number in square brackets is the same index that needs to be corrected. If you are using a localized version of the program, and the script already has a value for your localization, then this value may still differ by 1 or 2 due to the fact that you can use some additional add-ins, as mentioned above.
The same operation for searching and replacing the desired menu index should be repeated, if a script goes missing from the context menu after installing a next InDesign update.
That's it, after all this is done, you need to restart InDesign and check the desired menu.
Scripts available on the site, which are embedded in various menus:
No comments.
Other articles:
- Quick formatting
- Quick Spread Rotate
- Cross-Reference — in Two Clicks
- Access to the script from the localized menu
- Export From InDesign to HTML: How to Tag Character Styles
- Export From InDesign to HTML-2: How to Tag Paragraphs
- Export From InDesign to HTML-3: Tables
- Export From InDesign to HTML-4: What to Do With Images and Hyperlinks
- Localized Menu: the Adventure Continues
- How to Access the List of Styles Through the User Interface
Other articles:
- Quick formatting
- Quick Spread Rotate
- Cross-Reference — in Two Clicks
- Access to the script from the localized menu
- Export From InDesign to HTML: How to Tag Character Styles
- Export From InDesign to HTML-2: How to Tag Paragraphs
- Export From InDesign to HTML-3: Tables
- Export From InDesign to HTML-4: What to Do With Images and Hyperlinks
- Localized Menu: the Adventure Continues
- How to Access the List of Styles Through the User Interface