Access to the script from the localized menu
In the English (non-localized) version of the program, placing a link to the script in any menu is not a problem. I will briefly remind of the simplest ways to do it.
Here is the code for adding an item to the top menu:
var menuName = "New menu item";
var myMenuItem = app.scriptMenuActions.add(menuName);
myMenuItem.addEventListener('onInvoke', function(){main();});
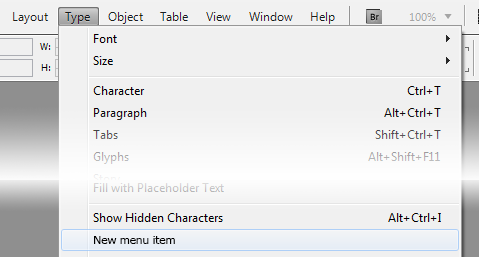
//Next line adds new menu item into “Type” menu (an item is similarly added to the “Object”, “Table” menus etc.)
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/Type");
mnu.menuItems.add(myMenuItem);
function main(){
//The contents of the script, run when you call from the menu
}

Items are added to context menus in a similar way:
var mnuName = "New menu item";
var mnuItem = app.scriptMenuActions.add(mnuName);
mnuItem.addEventListener('onInvoke', function(){main();});
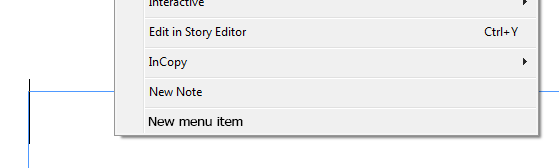
//In the next line we select the context menu for the "Type" tool
var rMouseMnu = app.menus.item("$ID/RtMouseText");
rMouseMnu.menuSeparators.add(); //Add separator between menu items
rMouseMnu.menuItems.add(mnuItem);
function main(){
// The contents of the script, run when you call from the menu
}

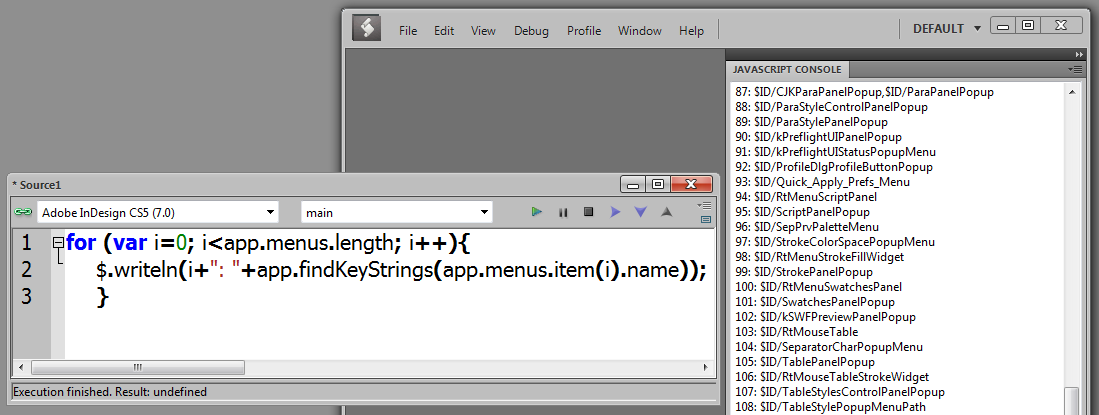
The list of the names of the most used menus (such as $ID/RtMouseText) can be displayed in the ESTK console by using a simple script:
for (var i=0; i<app.menus.length; i++){
$.writeln(i+": "+app.findKeyStrings(app.menus.item(i).name));
}

What problems may arise in the case of a localized version of the program? By and large, none in the case of the top menu. It is sufficient to add the functionality, which is standard for this case and was invented just for this task. Namely, it is "wrapping" of each menu name into the app.translateKeyString(); method:
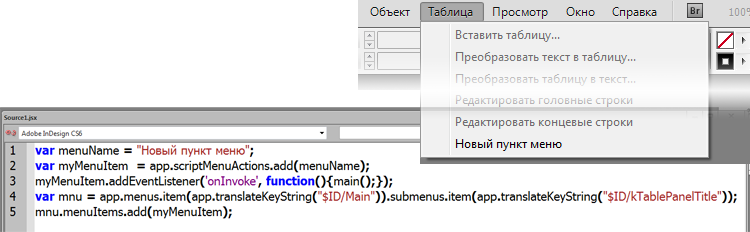
var mnu = app.menus.item(app.translateKeyString("$ID/Main")).submenus.item(app.translateKeyString("$ID/kTablePanelTitle"));

In some cases, the script will work even if, without much thinking, one just enters the menu name in the localization language:
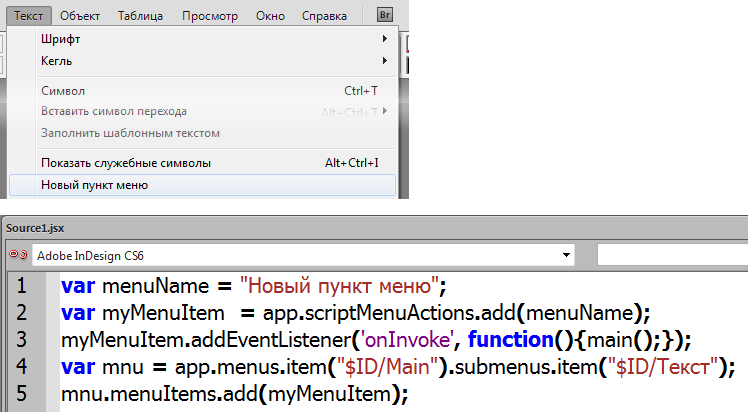
var mnu = app.menus.item("$ID/Main").submenus.item("$ID/Текст");

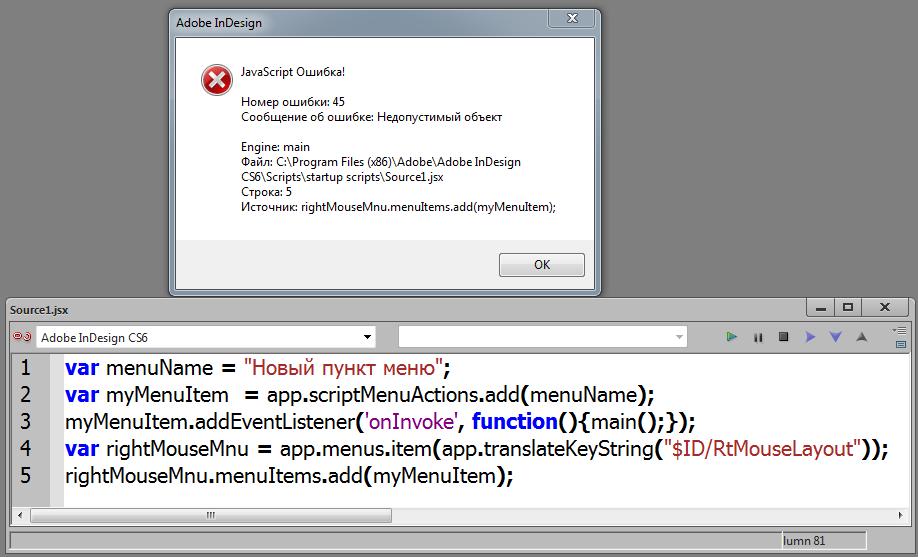
Things are not so simple with the context menu. An attempt to "directly" specify a localized menu name will not work in this case. Moreover, the translateKeyString also would not work. The script will show an error message and stop working:

You can solve this problem by accessing the desired menu by its index in the collection. It is important to note here that these indices can be different for the same menu depending on the version, and on the localization. For example, the index of the tables context menu in the English version of CS5 is 103, and, in the Russian localization of CS6, it is 16. You can get a complete list of indices for the required version by using the following script, which was mentioned before:
for (var i=0; i<app.menus.length; i++){
$.writeln(i+": "+app.findKeyStrings(app.menus.item(i).name));
}
The line for accessing the desired menu thus acquires the following format:
var rMouseMnu = app.menus[16];
And, if the script is supposed to be used in both the localized and English versions, then you can let the script select the desired option by using the localize() method:
var cm = localize({en:"var rMouseMnu = app.menus[103]", ru:"var rMouseMnu = app.menus[16]"});
app.doScript(cm);
It is also possible, for the English localization, to specify the name of the menu, and, for the localized one, to specify its index:
var cm = localize({en:"var mnu = app.menus.item(\"$ID/RtMouseTable\");",ru:"var mnu = app.menus[16]"});
app.doScript(cm);
In the latter case, you should pay attention to the need to use backslashes, when using quotation marks in a string variable.
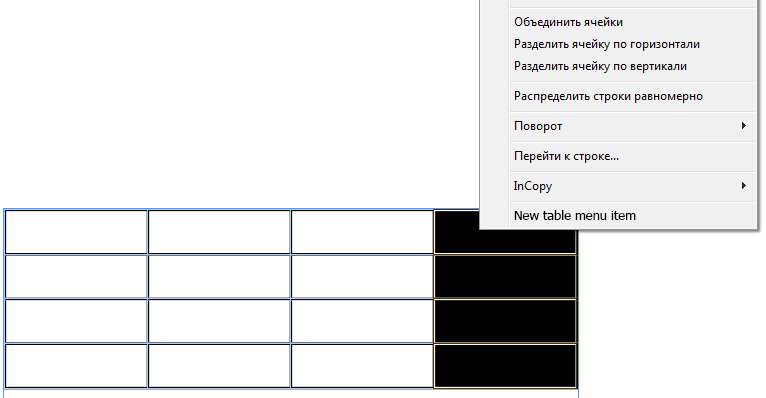
The full working version of the script for including the new item in the context menu will look like this:
var menuName = "New table menu item";
var myMenuItem = app.scriptMenuActions.add(menuName);
myMenuItem.addEventListener('onInvoke', function(){main();});
var cm = localize({en:"var rMouseMnu = app.menus[103]",ru:"var rMouseMnu = app.menus[16]"});
app.doScript(cm);
rMouseMnu.menuSeparators.add();
rMouseMnu.menuItems.add(myMenuItem);

Finally, I remind you that the scripts, which contain the code for adding items to the menu, should be added to the "c:\Program Files (x86)\Adobe\Adobe InDesign ***\Scripts\startup scripts" folder. After placing the script in this folder, you must restart InDesign. And if changes are made to the scripts in this folder, the program must be restarted for these changes to work.
No comments.
Other articles:
- Quick formatting
- Quick Spread Rotate
- Cross-Reference — in Two Clicks
- Export From InDesign to HTML: How to Tag Character Styles
- Export From InDesign to HTML-2: How to Tag Paragraphs
- Export From InDesign to HTML-3: Tables
- The Script Did Not Appear In the Menu, or One More Time About the Localization
- Export From InDesign to HTML-4: What to Do With Images and Hyperlinks
- Localized Menu: the Adventure Continues
- How to Access the List of Styles Through the User Interface