Cross-Reference — in Two Clicks
Having cross-references in a publication can significantly save time and nerves in the process of redesigning a layout, and not only the layout designer’s nerves. However, creating the cross-references via regular recommended procedures, in turn, requires so much time that it is quite natural when one decides to leave this venture alone and hope that, in a year or two, someone else will be preparing the reprint.
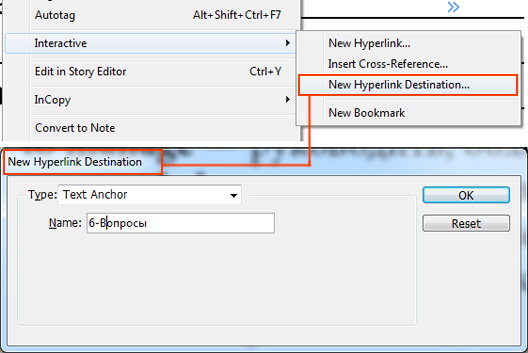
Indeed, some types of cross-references are created in two stages: first, a link to the text (an anchor) is created, then the link to this text itself is created. Each time you need to manually click different buttons a number of times. For example, this is how an anchor is created:

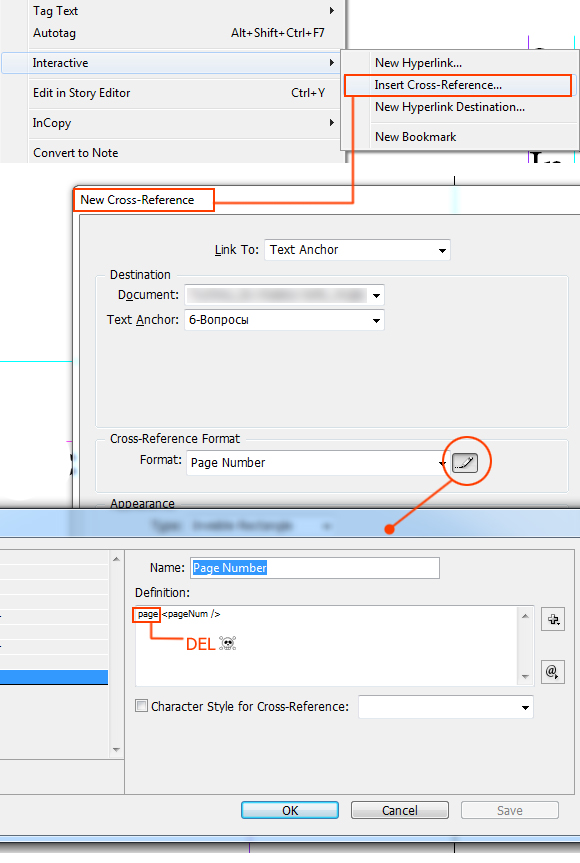
And something like this is done to create a reference to this anchor:

The same tasks can be completed through the "Cross-references" panel (as advised by the official manual), but this method is not much faster.
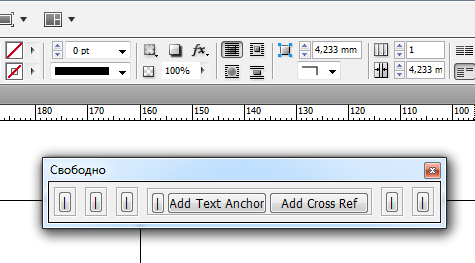
So, we have two operations, and this means that the whole process can (and should) be reduced to two buttons. We will do this by making use of the interface for typical operations, and adding the code for the two buttons there:

//Actions buttons group 4
///*
//Actions buttons
var but4_1 = addWorkButton (pan4,"Add Text Anchor",80,0);
but4_1.onClick =function(){
w.text = "Running...";
var doc = app.activeDocument;
try{
var hname = doc.selection[0].parentTextFrames[0].parentPage.name+"-"+doc.selection[0].contents;
var h= doc.hyperlinkTextDestinations.add(doc.selection[0],{name:hname});
}
catch(e){alert(e.description);}
w.text = "Completed";
app.activate();
}
//*/
//*
var but4_2 = addWorkButton (pan4,"Add Cross Ref",80,0);
but4_2.onClick =function(){
w.text = "Running...";
var doc = app.activeDocument;
try{
var h = doc.hyperlinkTextDestinations[-1];
var t = doc.selection[0];
var xRefForm = doc.crossReferenceFormats.item("Page Number");
var s = doc.crossReferenceSources.add(t, xRefForm);
var crref = doc.hyperlinks.add(s, h);
}
catch(e){alert(e.description);}
w.text = "Completed";
app.activate();
}
//*/
Clicking on the first button creates an anchor named "Page-selected_text", for example, "6-Questions". Clicking on the second button will add a cross-reference of the "Page Number" type instead of the text selected at the moment of the click, or at the insertion point where the cursor is currently located. This link will reference the "anchor", which was created last (when the first button was pressed).
You can thank here
No comments.
Other articles:
- Quick formatting
- Quick Spread Rotate
- Access to the script from the localized menu
- Export From InDesign to HTML: How to Tag Character Styles
- Export From InDesign to HTML-2: How to Tag Paragraphs
- Export From InDesign to HTML-3: Tables
- The Script Did Not Appear In the Menu, or One More Time About the Localization
- Export From InDesign to HTML-4: What to Do With Images and Hyperlinks
- Localized Menu: the Adventure Continues
- How to Access the List of Styles Through the User Interface